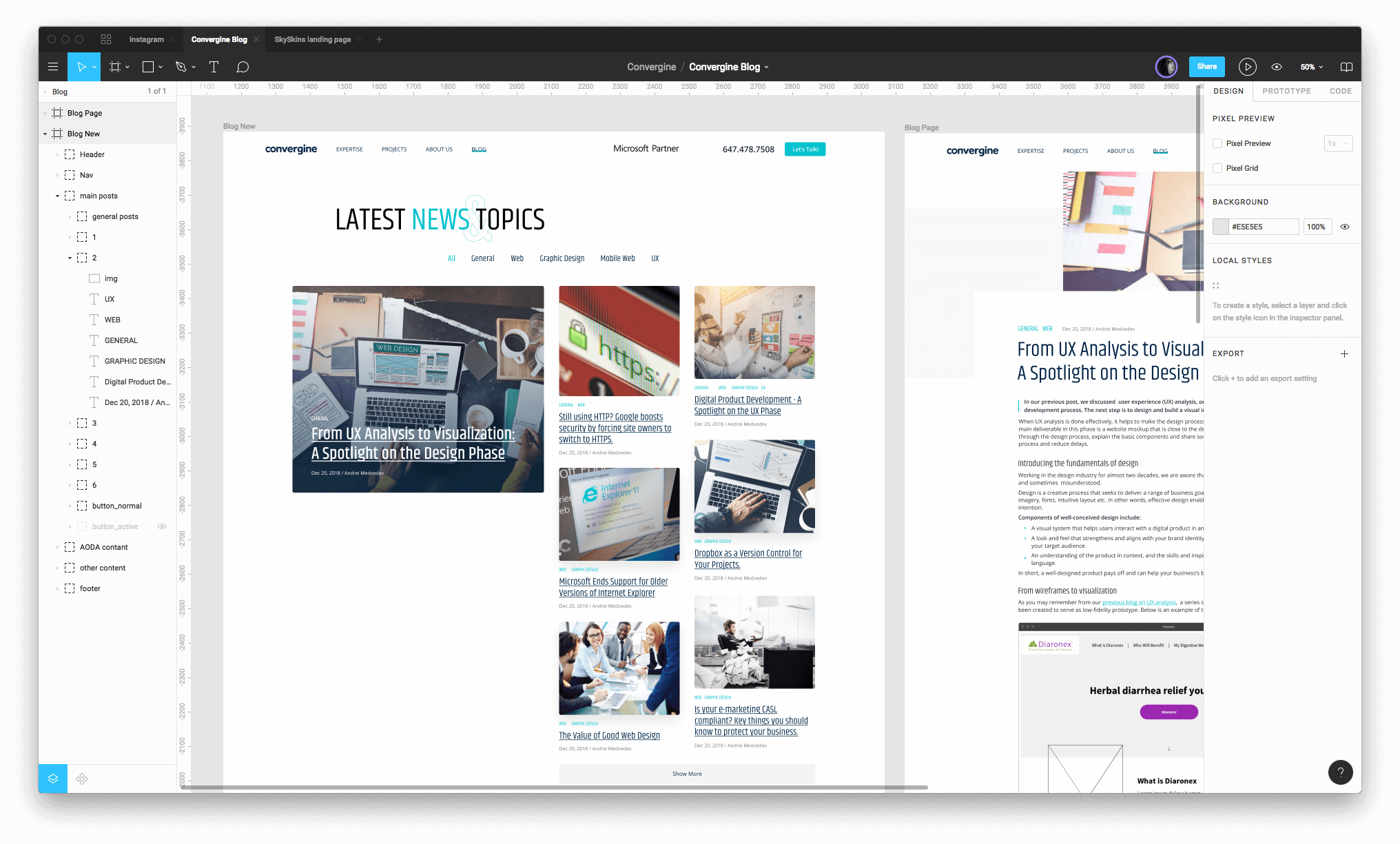
We pride ourselves on giving our clients (and their customers) a seamless user experience, which is why Figma is such a perfect tool for us. Figma is a web-based UI design tool that allows us to design user interfaces, prototype concepts, and communicate with clients in one cohesive platform. This powerful tool combines many of the features from other handy design tools into one easy-to-use, UI-focused experience that is built with collaboration in mind.
What this means for our clients is that we can share prototypes with them and get their feedback in the same tool we’re designing and building on. Easy, right?
When we send out a Figma link, everyone can jump in and start sharing ideas. From stakeholders to designers, every contributor can work together in one place and stay in sync across all platforms. Not only does Figma let collaborators edit a file simultaneously, it also lets you see the editing happening in real-time as people fidget with the design.
What we like most about Figma
One of Figma’s most important features for us is that it allows developers to assume control of the design. Before, developers using programs like Photoshop had to code each element manually. With Figma, our developers just need to copy and paste the CSS already generated by the software. This closes the gap between multiple programs and makes working with Figma faster and easier for everyone involved. This is great for remote teams and presentations, and also prevents accidental overwriting. For the clients, it means faster and accurate code delivery.
This collaborative feature means that Figma has to work for everyone, on all devices. Figma’s main competitor, Sketch, is a robust tool but is Mac-based. Having the program locked to Apple means that people running Windows or Linux systems will be out of luck. While there are some services out there that will let you provide your teammates with Sketch files on different platforms, it’s an extra step and hassle that we don’t need to go through with Figma.
These days, responsive design isn’t just a nice extra but a must-have. People are interacting with websites on a multitude of different devices, and they want those websites to respond and look the same no matter what they’re using to view them. Figma’s responsive design lets everyone see precisely how elements will respond to different device sizes. We’ve yet to see a competing product provide us with the same functionality as Figma does when it comes to responsive design. When we’re building for a client, we want to be 100% sure that we’re providing them with a final product that looks beautiful on any device and with Figma, we can not only promise our clients that, but we can show them in real time.
Ultimately, what we at Convergine are looking for is a tool that allows us to have a transparent and completely collaborative design experience with our clients—and Figma delivers. We understand how nerve-wracking it can be to entrust your vision to someone else, but with Figma, you will be able to see the prototyping and design happening in real time and give feedback or ask for changes.
Figma shines when it comes to file sharing, vector manipulation, responsive design options, and real-time collaboration. It is a UI design tool that has continued to provide our team with a way to keep our clients in the loop at all times, so they know precisely where their project is and how it’s coming together.
A smooth, seamless design process is what we’ve always strived to offer to clients, and Figma continues to help us achieve that.
More good reads on digital product development.
- Digital product development: a spotlight on the UX phase
- From UX analysis to visualization: a spotlight on the design phase